File Usage Guide – Understanding Graphic File Types
Categories
Pro Tips
Branding
Web Design
Author
Lee Barguss
Published
10 Jan 2020

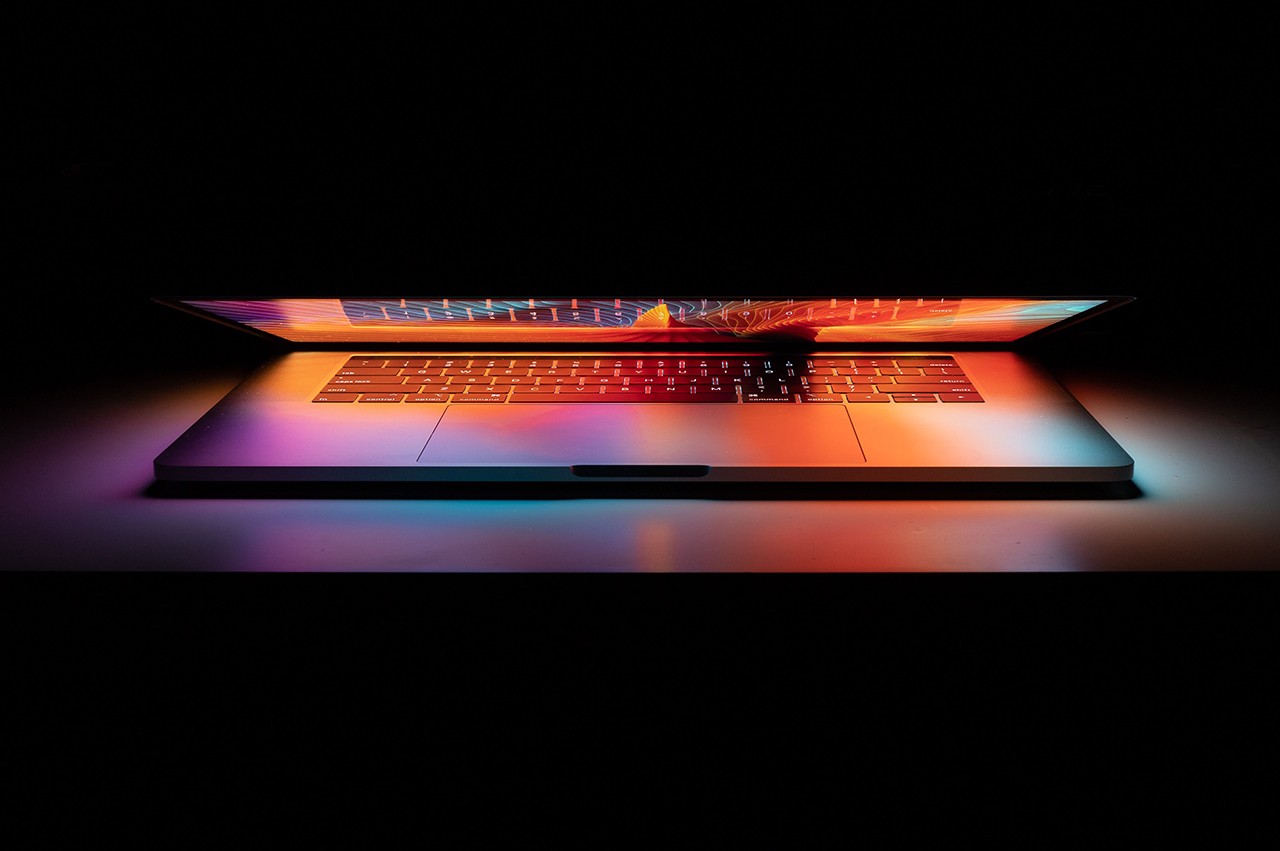
When working on projects with the B&B team, you’ll come across a bunch of different file types that you might not have heard of before.
Every graphic you see online and almost everything you see printed on paper, plastic and fabric these days most likely comes from an image file. These image files come in a variety of different formats depending on how they’re being used. Using the right file type in the right situation means that your image will come out exactly as you want them to. Do this wrong, and the results can be poor quality images, wrong colours, unexpected file sizes, and might even be missing altogether!
File Categories

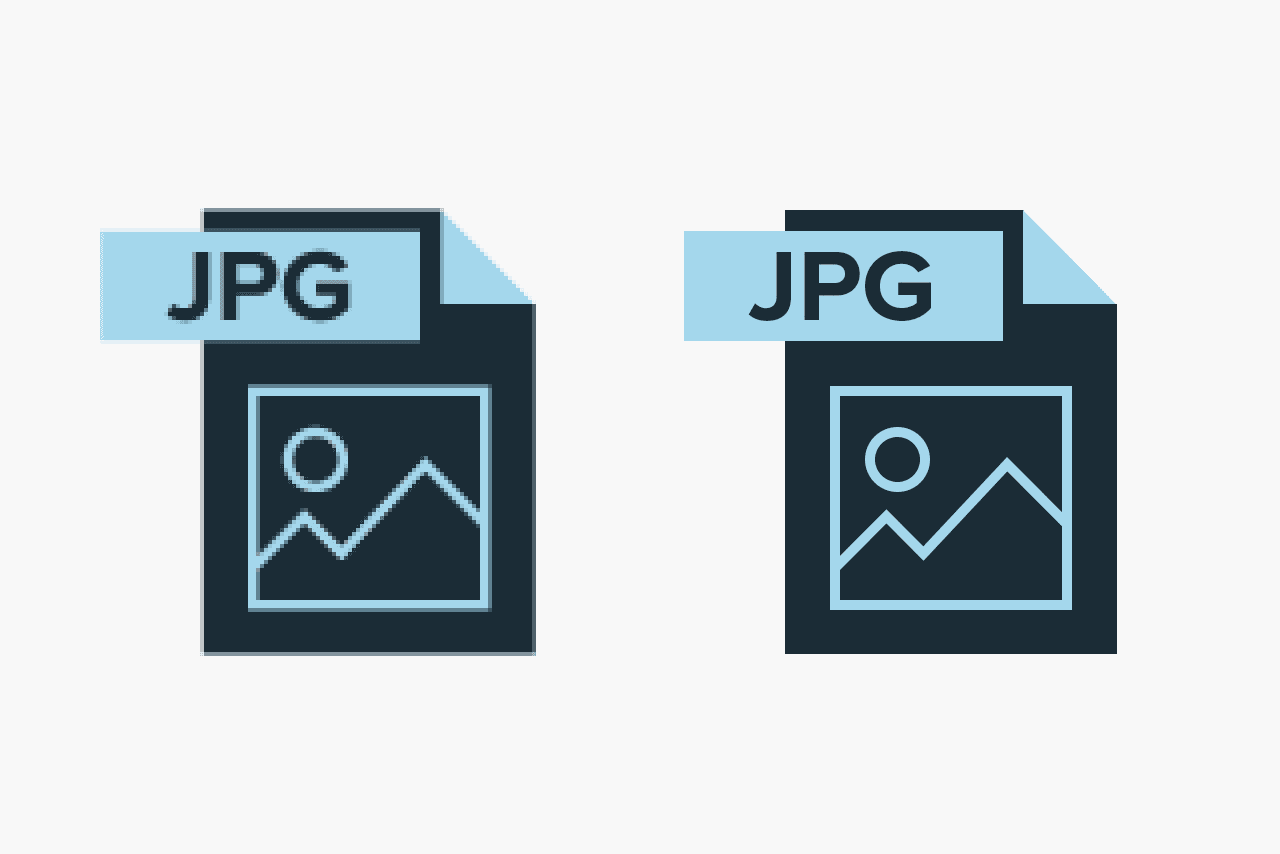
Raster file formats
Raster images are made up of a set grid of dots called pixels where each pixel is assigned a colour. Unlike a vector image, raster images are resolution dependent, meaning they exist at one size. When you transform a raster image, you stretch the pixels themselves, which can result in a “pixelated” or blurry image. When you enlarge an image, your software is essentially guessing at what image data is missing based on the surrounding pixels. More often than not, the results aren’t great.
Raster images are typically used for photographs, digital artwork and web graphics (such as banner ads, social media content and email graphics). Adobe Photoshop is the industry-standard image editor that is used to create, design and edit raster images as well as to add effects, shadows and textures to existing designs.

Vector file formats
Vector images are digital artworks in which points, lines and curves are calculated by the computer. They are essentially giant math equations, and every “equation” can be assigned a colour, stroke or thickness (among other styles) to turn the shapes into art. Unlike raster images, vector images are resolution-independent. When you shrink or enlarge a vector image, your shapes get larger, but you won’t lose any detail or get any pixelation. Because your image will always render identically, no matter the size, there is no such thing as a lossy or lossless vector image type.
Vector images are typically used for logos, icons, typesetting and digital illustrations. Adobe Illustrator is the industry-standard image editor that is used to create, design and edit vector images (though it can also incorporate raster images, as well).

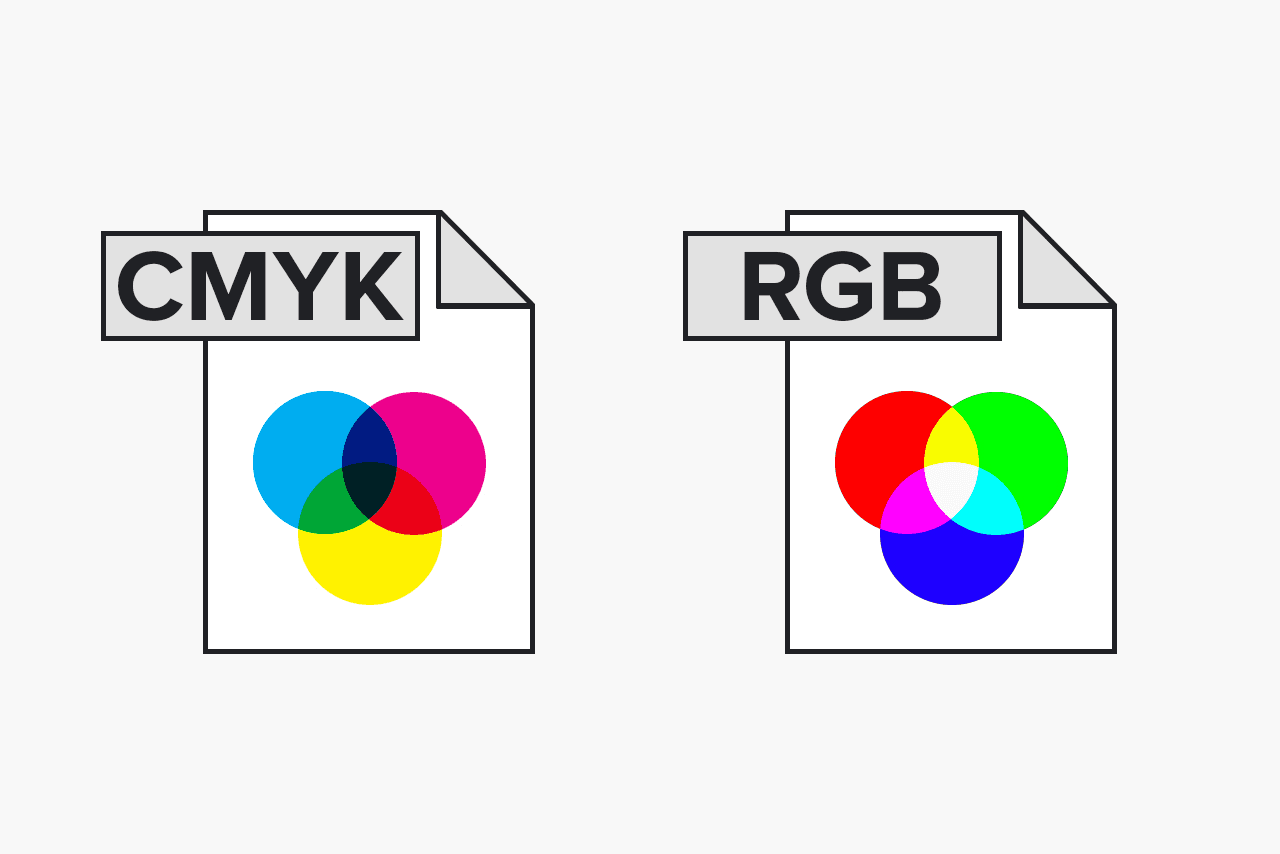
CMYK and RGB
All images can be saved in one of two primary colour models: CMYK and RGB.CMYK a four-colour printing process that stands for cyan, magenta, yellow and key (black). These colours represent the four inks that will combine during the printing process. Files saved in this format will be optimised for physical printing.
RGB is a light-based colour model that stands for red, green and blue. These are the three primary colours of light that combine to produce other colours. Files saved in this format will be optimised for the web, mobile phones, film and video – anything that appears on a screen.

Lossy and Lossless
Each raster image file is either lossless or lossy, depending on how the format handles your image data.
Lossy image formats approximate what your original image looks like. For example, a lossy image might reduce the amount of colours in your image or analyse the image for any unnecessary data. These clever technical tricks will typically reduce the file size, though they may reduce the quality of your image.
Lossless image formats capture all of the data of your original file. Nothing from the original file, photo, or piece of art is lost – hence the term “lossless”. The file may still be compressed, but all lossless formats will be able to reconstruct your image to its original state.
Typically, lossy files are much smaller than lossless files, making them ideal to use online where file size and download speed are vital.
Raster File Types

JPEG/JPG
JPEG is a lossy raster format that stands for Joint Photographic Experts Group, the technical team that developed it. This is one of the most widely used formats online, typically for photos, email graphics and large web images like banner ads. JPEG images have a sliding scale of compression that decreases file size tremendously, but increases artefacts or pixelation the more the image is compressed.
You should use a JPEG when
You’re dealing with online photos and/or artwork. JPEGs offer you the most flexibility with raster editing and compression making them ideal for web images that need to be downloaded quickly.
You want to print photos and/or artwork. At high-resolution files with low compression, JPEGs are perfect for editing and then printing.
You need to send a quick preview image for a project. JPEG images can be reduced to very small sizes making them great for emailing.
Don’t use a JPEG when
You need a web graphic with transparency. JPEGs do not have a transparency channel and must have a solid colour background. GIF and PNG are your best options for transparency.
You need a layered, editable image. JPEGs are a flat image format meaning that all edits are saved into one image layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.

GIF
GIF is a lossless raster format that stands for Graphics Interchange Format. GIF is also a widely used web image format, typically for animated graphics like banner ads, email images and social media memes. Though GIFs are lossless, they can be exported in a number of highly customisable settings that reduce the amount of colours and image information, which in turn reduces the file size.
You should use a GIF when
You want to create web animation. GIF images hold all of the animation frames and timing information in one single file. Image editors like Photoshop make it easy to create a short animation and export it as a GIF.
You need transparency. GIF images have an “alpha channel” that can be transparent, so you can place your image on any coloured background.
You need a small file. The compression techniques in the GIF format allow image files to shrink tremendously. For very simple icons and web graphics, GIF is the best image file format.
Don’t use a GIF when
You need a photographic-quality image. Though GIFs can be high resolution, they have a limit of 256 different colours. Photos typically have thousands of colours and will look flat and less vibrant (and sometimes weird due to colour banding) when converted to GIF.
You need to print an image. Because of the colour limit, most printed photos will lack depth. If you need to print photos, look at TIFF, PSD and JPG.
You need a layered, editable image. GIFs are a flat image format meaning that all edits are saved into one image layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.

PNG
PNG is a lossless raster format that stands for Portable Network Graphics. Think of PNGs as the next-generation GIF. This format has built-in transparency, but can also display higher colour depths, which translates into millions of colours. PNGs are a web standard and are quickly becoming one of the most common image formats used online.
You should use a PNG when
You need high-quality transparent web graphics. PNG images have a variable “alpha channel” that can have any degree of transparency (in contrast with GIFs that only have on/off transparency). Plus, with greater colour depths, you’ll have a more vibrant image than you would with a GIF.
You have illustrations with limited colours. Though any image will work, PNG files are best with a small colour palette.
You need a small file. PNG files can shrink to incredibly tiny sizes – especially images that are simple colours, shapes or text. This makes it the ideal image file type for web graphics.
Don’t use a PNG when
You’re working with photos or artwork. Thanks to PNGs’ high colour depth, the format can easily handle high-resolution photos. However, because it is a lossless web format, file sizes tend to get very large. If you’re working with photos on the web, go with JPEG.
You’re dealing with a print project. PNG graphics are optimised for the screen. You can definitely print a PNG, but you’d be better off with a JPEG (lossy) or TIFF file.

PSD
PSD is a proprietary layered image format that stands for Photoshop Document. These are original design files created in Photoshop that are fully editable with multiple layers and image adjustments. PSDs are primarily used to create and edit raster images, but this unique format can also contain vector layers as well, making it extremely flexible for a number of different projects. A PSD can be exported into any number of image file formats, including all of the raster formats listed above.
You should use a PSD when
It’s time to retouch photos. Colour correct photos. Add a layer of text.
You need to edit artwork for digital or print. That could be a photo, painting, drawing, or anything else. Photoshop is the right tool to make sure every line, shadow and texture is in place.
You want digital images for the web like social media images, banner ads, email headers, videos etc. Creating these images in Photoshop will ensure they’re right size and optimised for the web.
You have to create a website or app mockup. Layers make it easy to move UI elements around.
Photoshop can also make it easy to cut together simple video clips and add graphics, filters, text, animation and more.
Don’t use a PSD when
You need to post a photo online or send a preview for a project. The web is JPEG friendly. Convert first to make sure your audience can see your image (and so it won’t take several minutes to download).
You’re ready to print your photos. Many printers won’t accept the PSD format, so first convert to JPEG or TIFF.
Vector File Types

PDF stands for Portable Document Format and is an image format used to display documents and graphics correctly, no matter the device, application, operating system or web browser. At its core, PDF files have a powerful vector graphics foundation, but can also display everything from raster graphics to form fields to spreadsheets. Because it is a near-universal standard, PDF files are often the file format requested by printers to send a final design into production. Both Adobe Photoshop and Illustrator can export straight to PDF, making it easy to start your design and get it ready for printing.
You should use a PDF when
You’re ready to print. As we mentioned, many printers prefer PDF as their primary delivery format because it is so ubiquitous. Check with your printer to see how they’d like you to prepare your file.
You want to display documents on the web. You wouldn’t use a PDF for a single icon or logo, but it’s great for posters, flyers, magazines and booklets. PDFs will keep your entire design in one package, making it easy to view, download or print.
Don’t use a PDF when
You need to edit your design. PDFs are great containers, but use other applications for the contents. You can edit raster images with Photoshop and vector graphics with Illustrator. When you’re done, you can combine those into a PDF for easy viewing.

EPS
EPS is an image format that stands for Encapsulated PostScript. Although it is used primarily as a vector format, an EPS file can include both vector and raster image data. Typically, an EPS file includes a single design element that can be used in a larger design.
You should use an EPS when
You need to send a vector logo for a project to a client, designer or a printer. With an EPS file, you don’t have to worry about where the logo will be placed or printed. No matter the size, it will always appear at the correct resolution.
Don’t use an EPS when
You’re dealing with photographs or artwork. EPS can handle raster images, but this type of image file is primarily for vectors. Work with a PSD, TIF or JPEG when you have a photo project.
You need to display an image online. Export to SVG, JPEG, PNG or GIF first.

SVG
SVG is an image format that stands for Scalable Vector Graphics and is considered the vector standard for WorldWideWeb publishing. Comparable in breadth only to PDF, not any single application supports the entire SVG specification, which means they are extremely versatile and even have support for interactivity and animation.
You should use an SVG when
You want to display a vector graphic online. An SVG is small enough that one file can do all the work and there is no loss of quality on larger screens. This means graphics that might have been large otherwise, are not with SVG, decreasing load times.
Don’t use an SVG when
You’re dealing with photographs or artwork. SVGs can only handle shapes, lines and points.